Hello there hope your are well, today I want to share with you some of the resources that I use when I am working on a project.
Css is quite difficult to digest for us developers especially if you want to make cool stuff and make your projects look awesome.
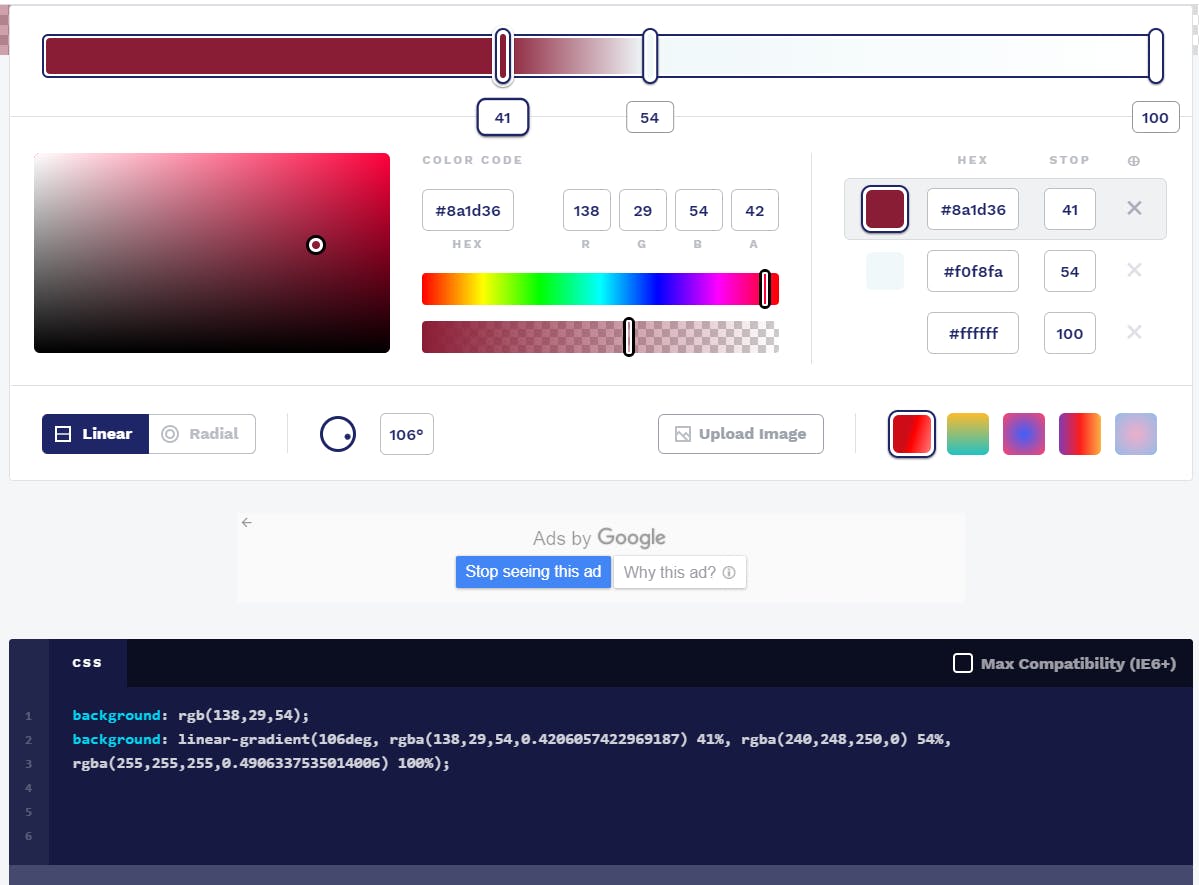
1. Css Gradient
Interesting Gradient Generator where you can choose the type on gradient Linear or Radial you can decide to positioning the gradient wherever you want with the little spinning weel adjust the opacity and mix between 3 different colors.

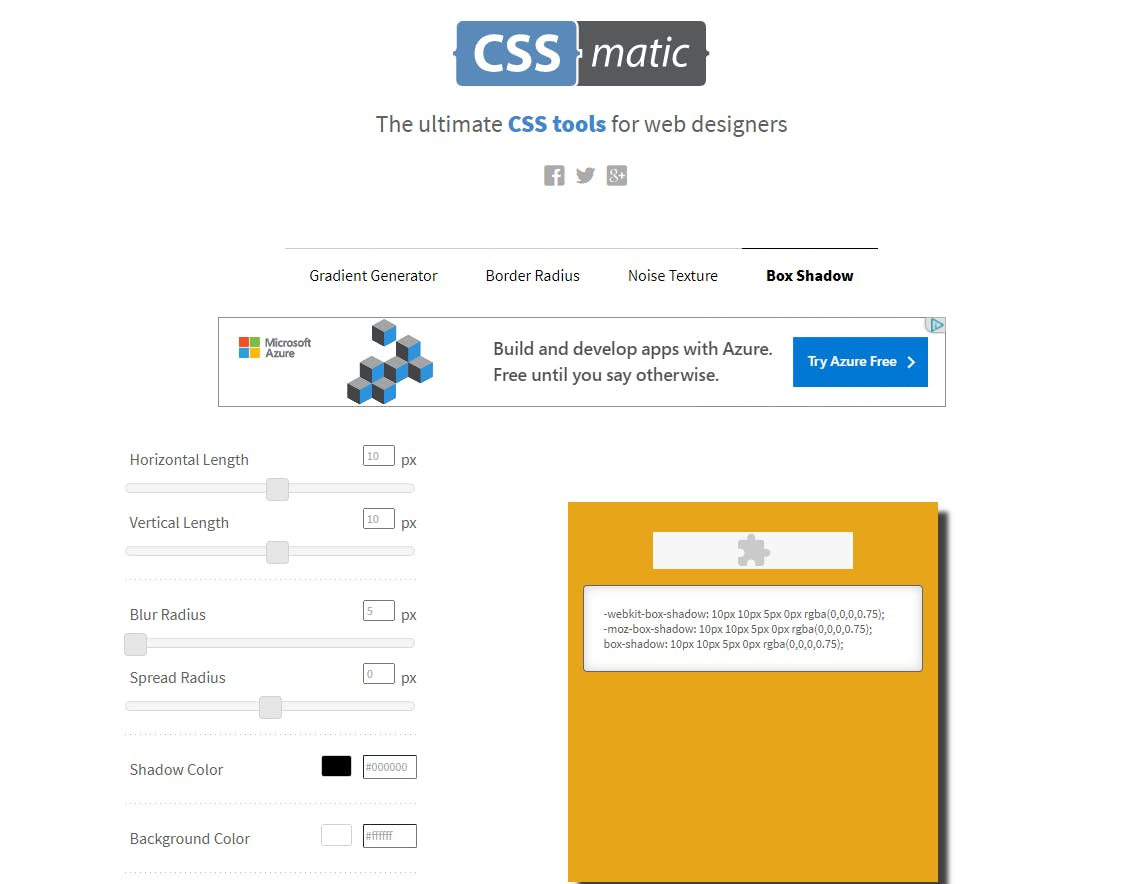
2. Css Matic
Css matic is been around for quite a long time and it is more than just 1 generator, you can generate Gradients,Border Radius,Noise Texture and Box Shadow.
If the link to the website it is blocked by your Anti-virus, do not worry about it just proceed, it is a false positive

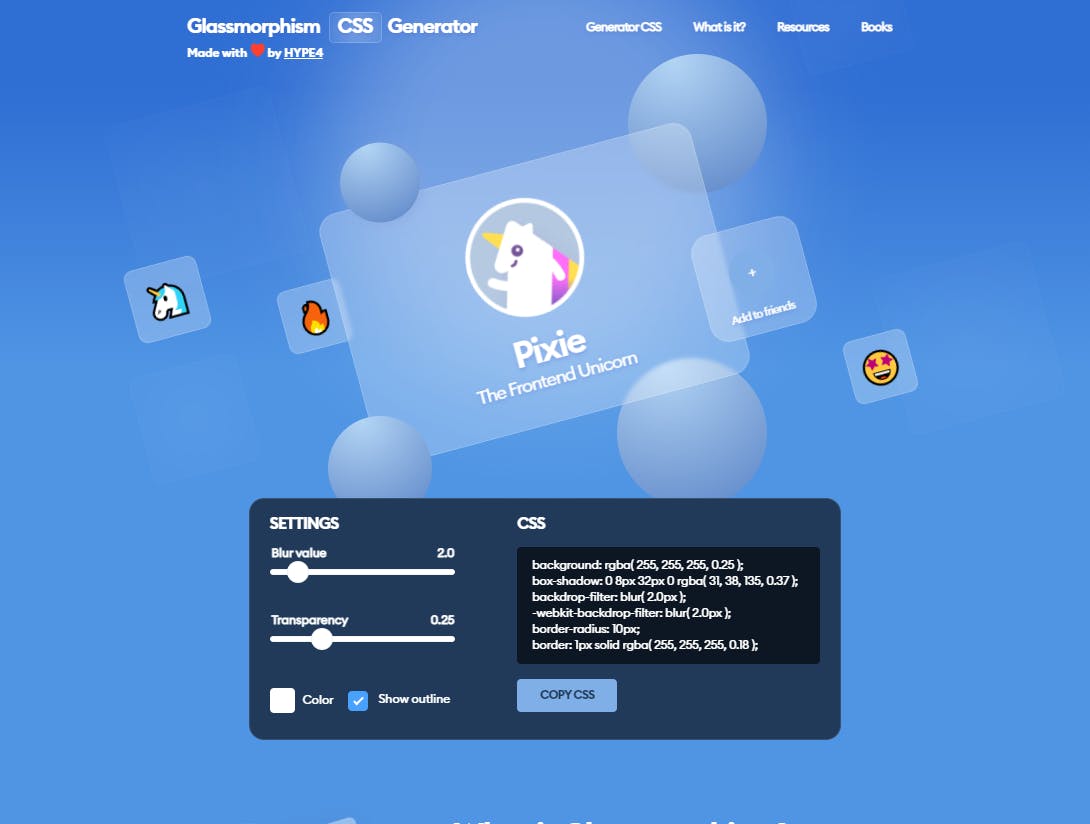
3. Glassmorphism Generator
New trend 2021 the GlassMorphism which I already used in one of my project for a restaurant.

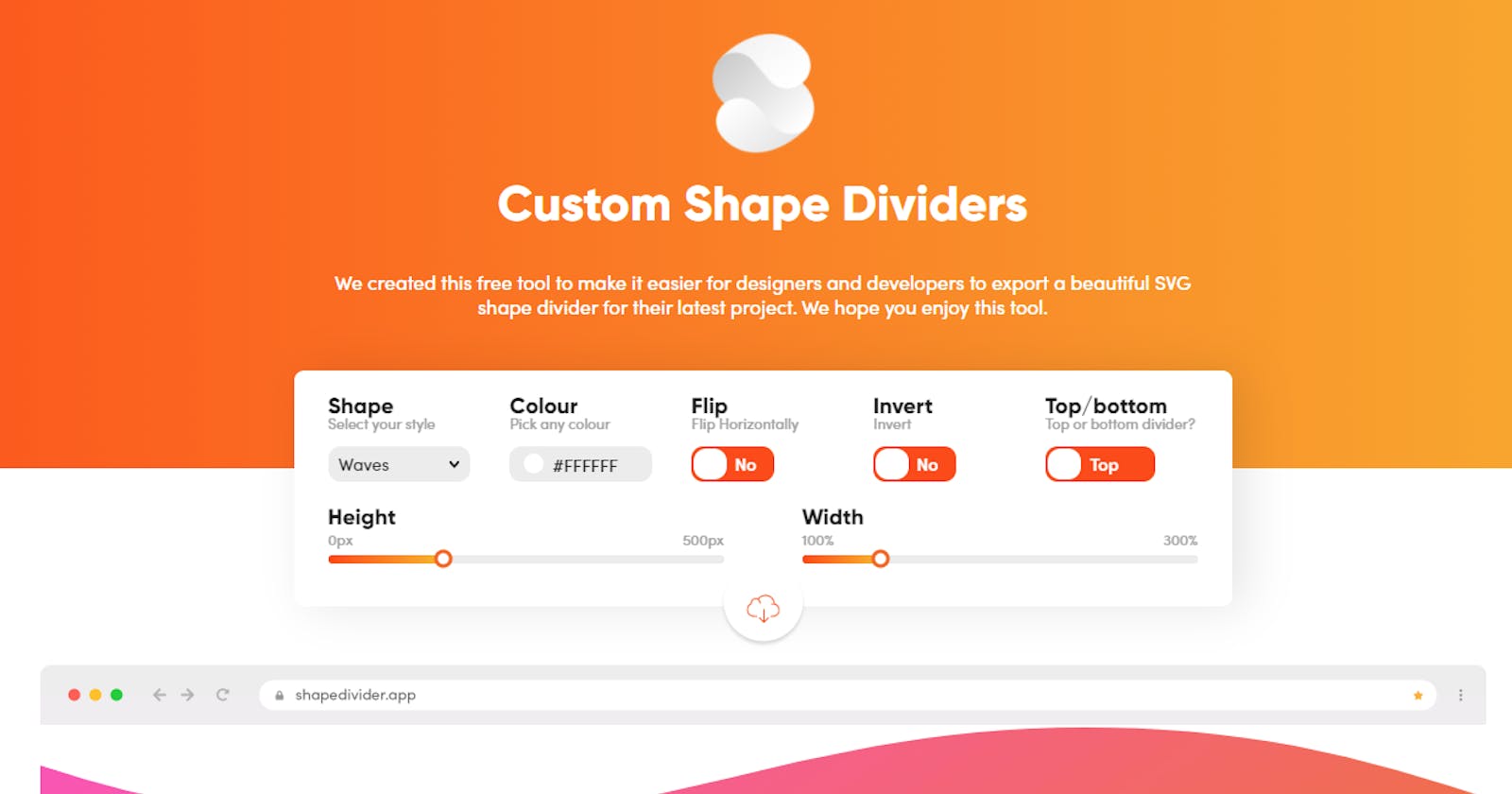
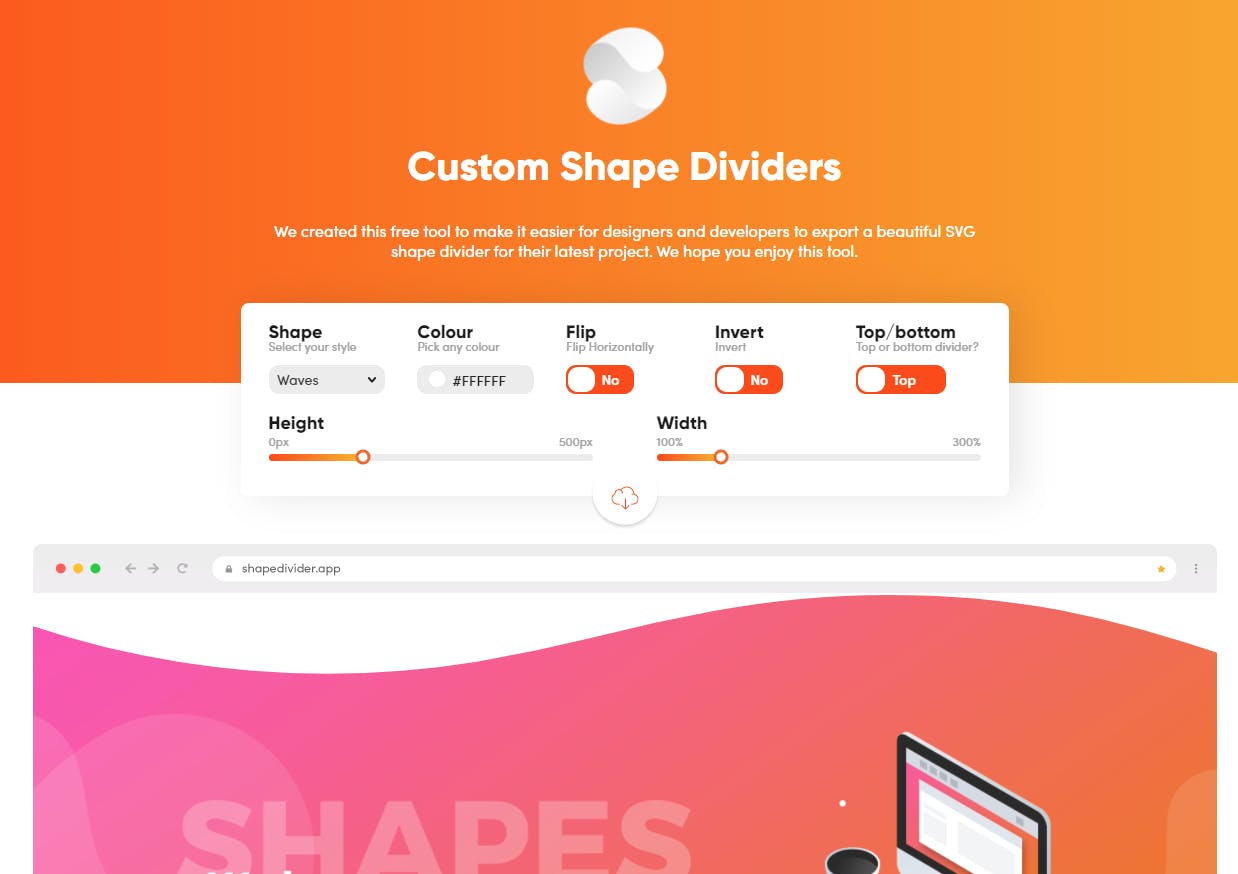
4. Shape Divider
Shape divider is one of my favourite, helps to create cool shapes for your sections it let you chose the shape that you want , the color you can flip the shape you can place it at the bottom or at the top and also decide the width and the height of it

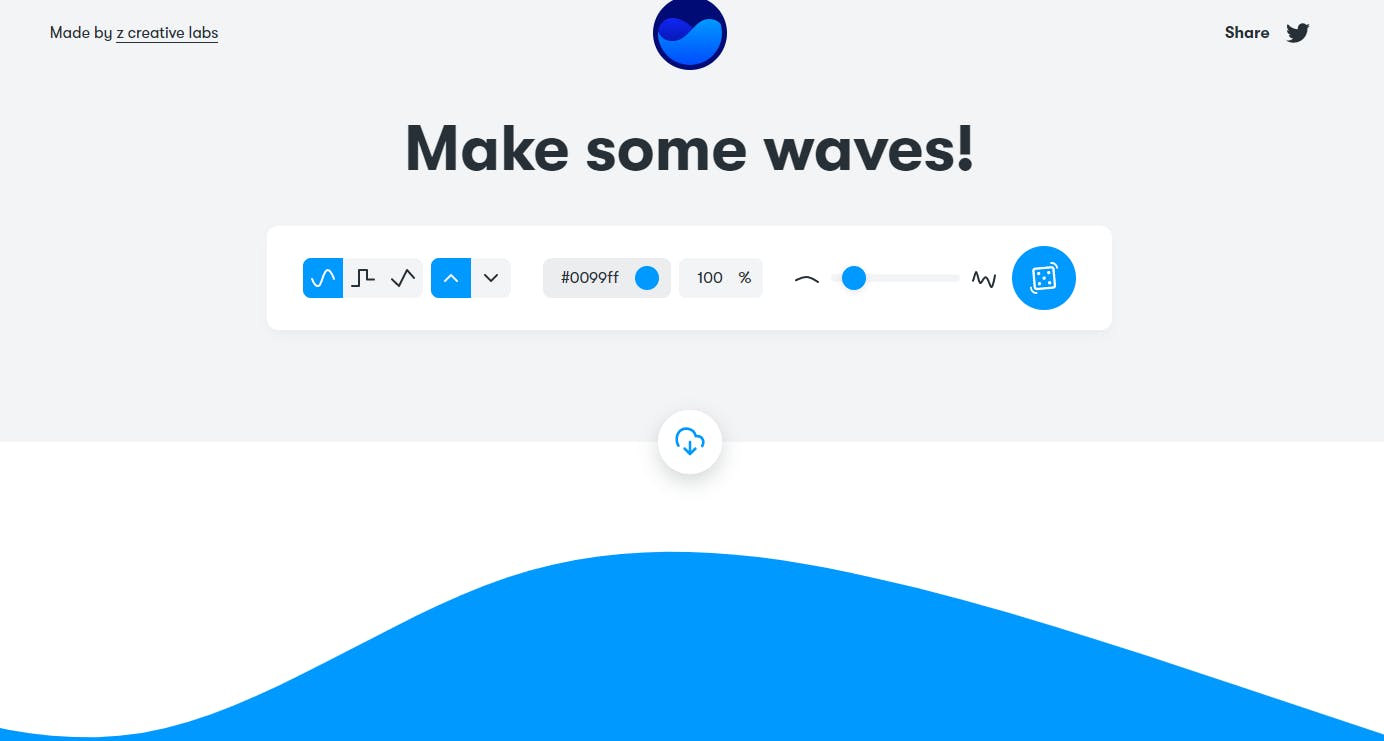
5. Get Waves
Last but not least a cool svg waves generator to help you to make beautiful websites.

Conclusion
These are 5 of the Resources that I use whenever I need to create something cool or I want some inspiration, be able to use a slider to make waves or generate a gradient really help to shape the idea in your mind of what you want for your project.
Hope this will help someone in their journey
Stay Safe.