Issue
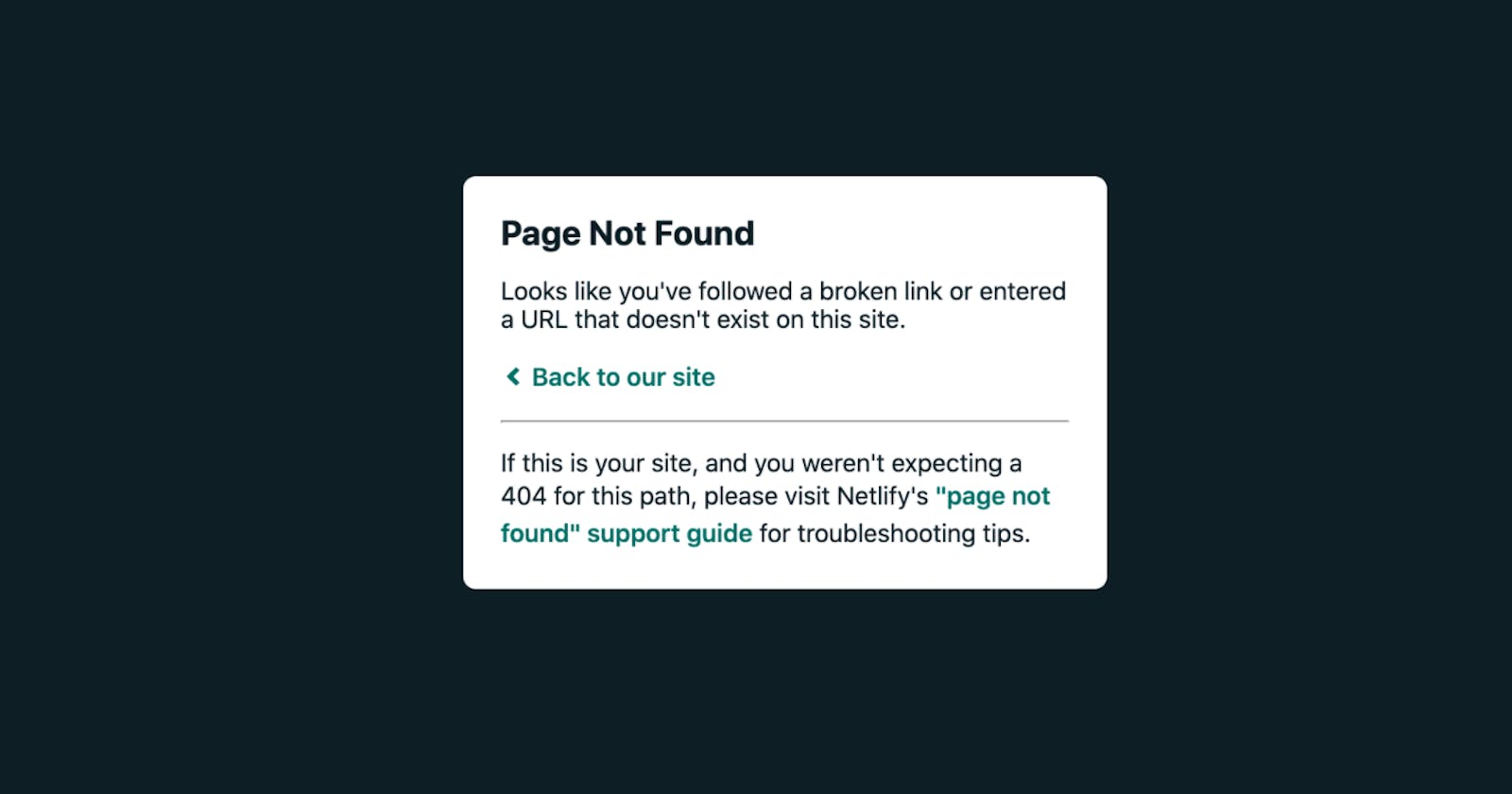
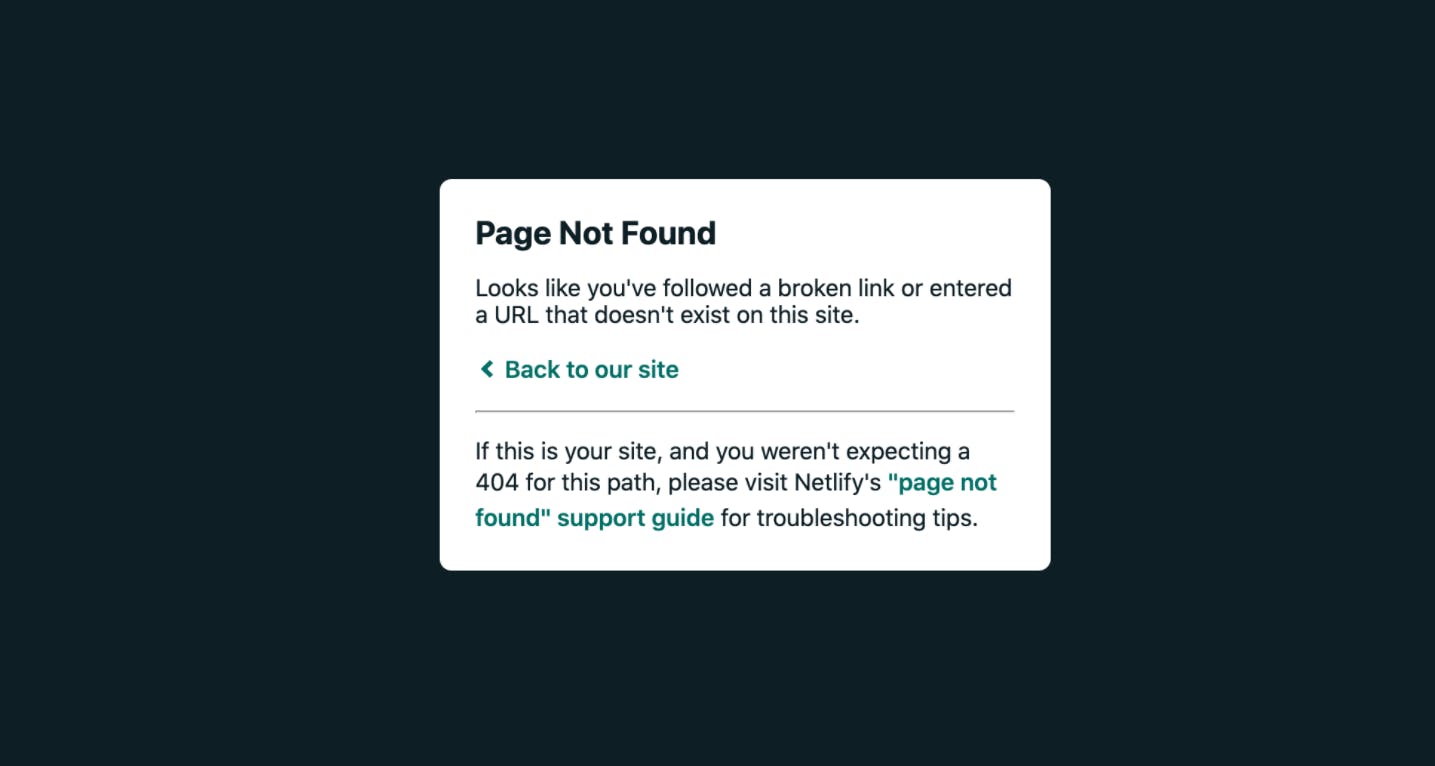
Hello Folks hope you are doing great, recently I found myself having a problem with Netlify Routing and create-react-app which was ending up with a 404 page not found the problem was that even though the Routing in my project was set up properly, unfortunately when I was deploying the website if I was not going through the first page or first route I was getting this error

if I wanted to bookmark a particular page of the website once deployed, for example /about I was getting the same error again trying to access the /about directly so the issue was forcing me to bookmark the first page or else I was getting nothing , and this is quite a problem since a user friendly UI is a must for a website nowdays.
So I decided to write a post with the solution, with the intention to simplefy your life.
Solution
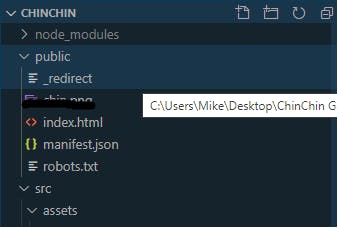
The Solution is very easy, you will have to create a file called _redirect in the public folder of your project, no extension is required.

After you created the file add this line and save :
/* /index.html 200
Now the last step is to go in your package.json file and modify
the build Key in your Script object like so :
"build": "react-scripts build && echo '/* /index.html 200' | cat >build/_redirects",
save and your routes will work properly like in your local enviroment.
Conclusion
I know that you can find the solution on the web if you write your issue on google but sometimes as beginner trying to read stackoverflow or another technical webisite is a bit overwhelming so having a post like this with Issue & Solution is much better that digging to find it.
Stay Safe Folks
Michele