React Google-Maps/Api or React Google-Maps
Hi Folks, hope everyone is safe and well, as my first post on Hashnode I want to start with a topic that may confuse some beginners developer that are trying to build a React project with an integrated map from google maps.
There are quite a few library out there to help you to integrate a map, you can use React Google-Maps , Google-Maps React or you can use react-map-gl,React-mapbox-gl and many others.
Now if you are a beginner and you never used a map library obviously the first think that comes up in your mind is
I want to put google maps in my project,
and it's perfectly fine but if you do that be aware that you will need a Google Api Key to be able to work with Google-Maps and also to get it you will need to activate the billing putting the details of your Credit Card just for safety purposes, You will not be charged.
Once you have your Api key working you will stumble in a problem which is this :
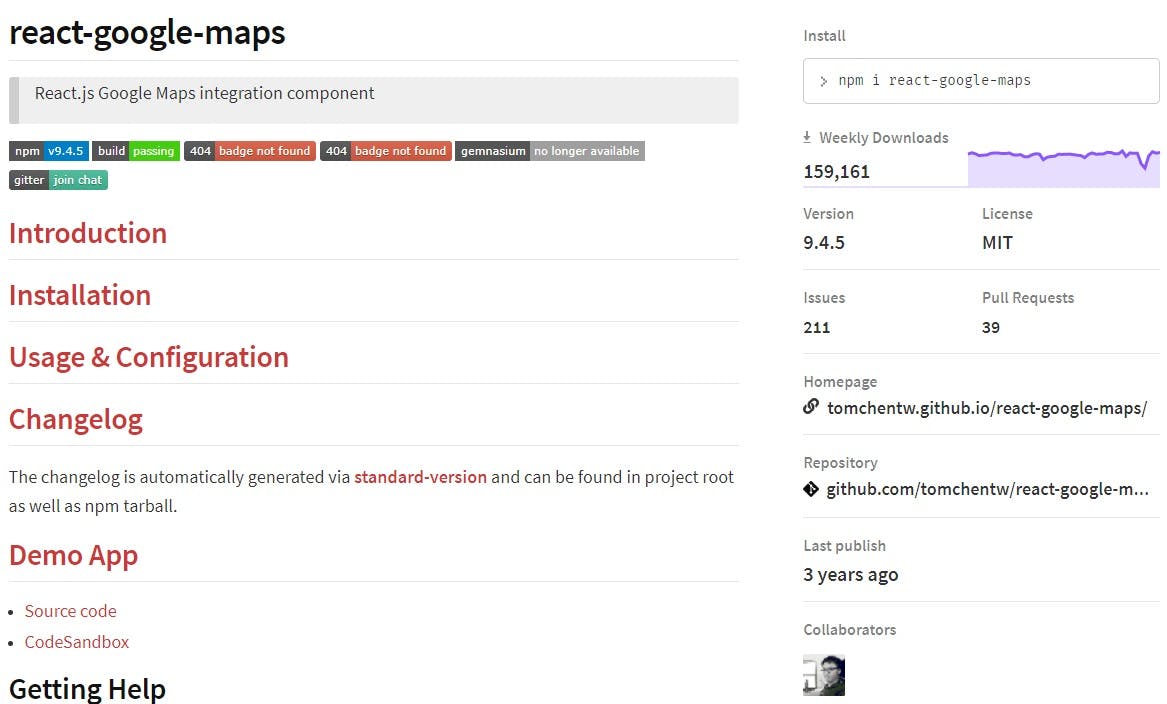
React Google-Maps

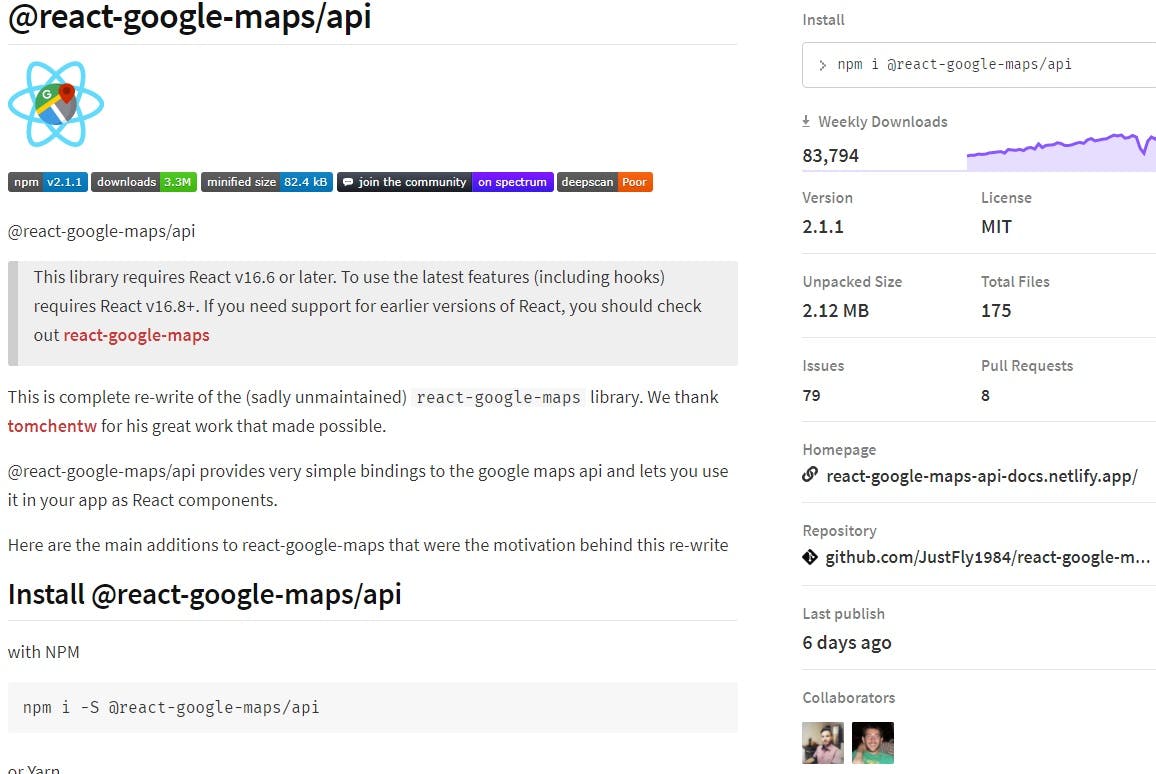
React Google-Maps/Api

as you can see they have the same name except for that /api that you see at the end and that's what make the difference.
Basically as you can see from the picture of React Google Maps the last update for that library was 3 years ago and unfortunately it is not mantained anymore, it's still working if you try to use it but soon components that the library use will be deprecated and you will be forced to change it.
So the solution to integrate google maps in your project is clear, use React Google-Maps/Api which is the new version of React Google-Maps and you will be up and safe for at least another 3 years hopefully😉
Tips
If you are not sure what npm package library to use to solve a problem or integrate a Component like in this case Google Maps, just have a look at the Weekly Download to see if the library it is used by many developers, have a look at the number of the issues and most important the last publish wich is the last update to the library so you can tell if it is mantained or not.
Obviously you can decide to use Google-Maps React which is a diffetent library but that's enterly up to you, my suggestion is to go with React-Google-Maps/Api if yo want to integrate Google Maps.
As a beginner very often when you try to chose an npm package you just rush in the npm website get the code and put it in you project but it is important to read as well what may be the requirements for that package to work in your project or maybe some useful information that will save you time and headaches.
React Google-Maps/Api
Once you get into the Documentation of the library you will be a little bit overwhelmed by the many options that you have to integrate the map, but I will simplefy for you what you need to get the map up and runnig.
First of all Create a Component called Map.js
import React from 'react';
const Map= ()=> {
return (
<div> Hello</div>
)
}
export default Map
Now the piece of Code that we are going to use to display the Map is this
import React from 'react'
import { GoogleMap, LoadScript } from '@react-google-maps/api';
const containerStyle = {
width: '400px',
height: '400px'
};
const center = {
lat: -3.745,
lng: -38.523
};
function MyComponent() {
return (
<LoadScript
googleMapsApiKey="YOUR_API_KEY"
>
<GoogleMap
mapContainerStyle={containerStyle}
center={center}
zoom={10}
>
{ /* Child components, such as markers, info windows, etc. */ }
<></>
</GoogleMap>
</LoadScript>
)
}
export default React.memo(MyComponent)
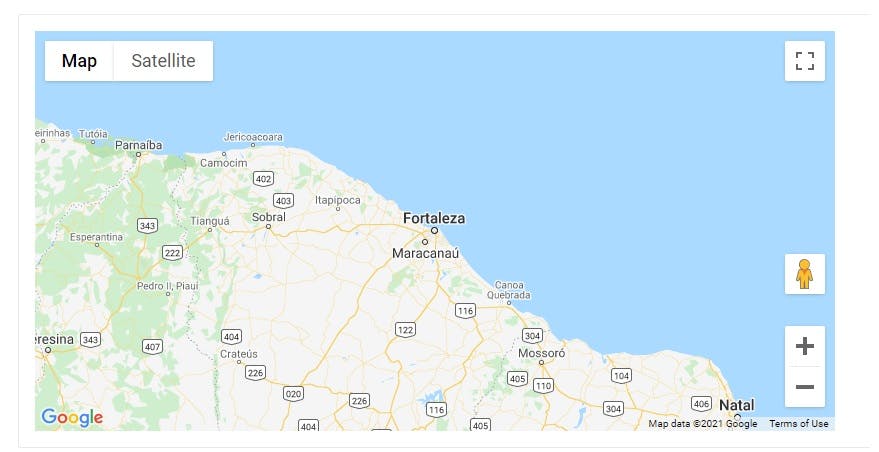
So the Component Map Created will look like This
import React from 'react'
import { GoogleMap, LoadScript } from '@react-google-maps/api';
const containerStyle = {
width: '400px',
height: '400px'
};
const center = {
lat: -3.745,
lng: -38.523
};
const Map= ()=>{
return (
<LoadScript
googleMapsApiKey="YOUR_API_KEY"
>
<GoogleMap
mapContainerStyle={containerStyle}
center={center}
zoom={10}
>
{ /* Child components, such as markers, info windows, etc. */ }
<></>
</GoogleMap>
</LoadScript>
)
}
export default React.memo(Map)

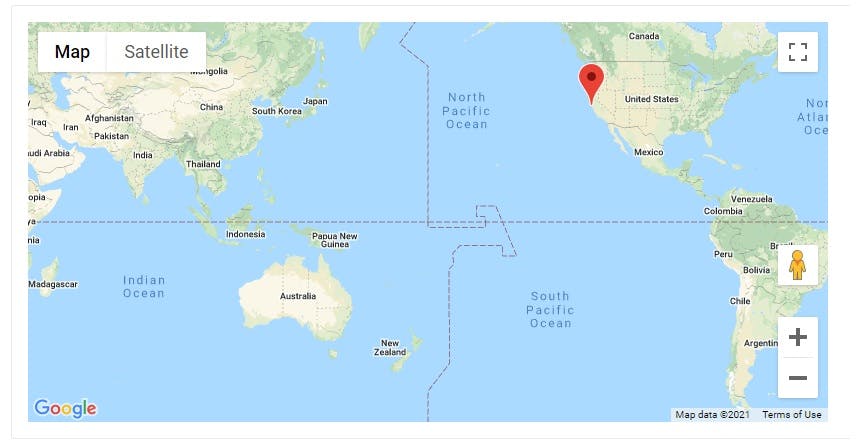
Once the map is up obviously you will need a marker to point in the position that you decide, well in the documentation there is in the scroll menu on the left the word Marker very easy to implement.
Marker
import { GoogleMap, LoadScript,Marker } from '@react-google-maps/api';
const position = {
lat: 37.772,
lng: -122.214
}
const Map= ()=>{
const onLoad = marker => {
{/* Write what is going to happen when the map load*/}
}
return (
<LoadScript
googleMapsApiKey="YOUR_API_KEY"
>
<GoogleMap
mapContainerStyle={containerStyle}
center={center}
zoom={10}
>
<Marker
onLoad={onLoad}
position={position}
/>
</GoogleMap>
</LoadScript>
)
}
Final Code with Map and Marker
import React from 'react'
import { GoogleMap, LoadScript,Marker } from '@react-google-maps/api';
const containerStyle = {
width: '400px',
height: '400px'
};
const center = {
lat: -3.745,
lng: -38.523
};
const position = {
lat: 37.772,
lng: -122.214
}
const Map= ()=>{
const onLoad = marker => {
{/* Write what is going to happen when the map load*/}
}
return (
<LoadScript
googleMapsApiKey="YOUR_API_KEY"
>
<GoogleMap
mapContainerStyle={containerStyle}
center={center}
zoom={10}
>
<Marker
onLoad={onLoad}
position={position}
/>
</GoogleMap>
</LoadScript>
)
}
export default React.memo(Map)

Conclusion
That's all you need to implement the map with a marker in your project, it's up to you after if you want to implement other feature or you are happy to just display the simple map. You will have to work with the coordinate and with the zoom to load the map in the right spot when your project is loaded online but other than that it is just a matter of work with the css and the work is done.
Hopefully this post would be of any help.
Stay safe
Michele 👍
